PIPES IN ANGULAR :
In angular, Pipes are used to convert the data into a desired format. Pipes are written using the Pipe operator ( | ).
TYPES OF PIPES :
Pipes are of four types:
1. Built-in Pipes :
Built pipes are the pipes as the name suggest which are already available in angular 9. The Built-In Pipes are:
- Upper Case
- Lower Case
- Currency
- Date
- Percent
- Json
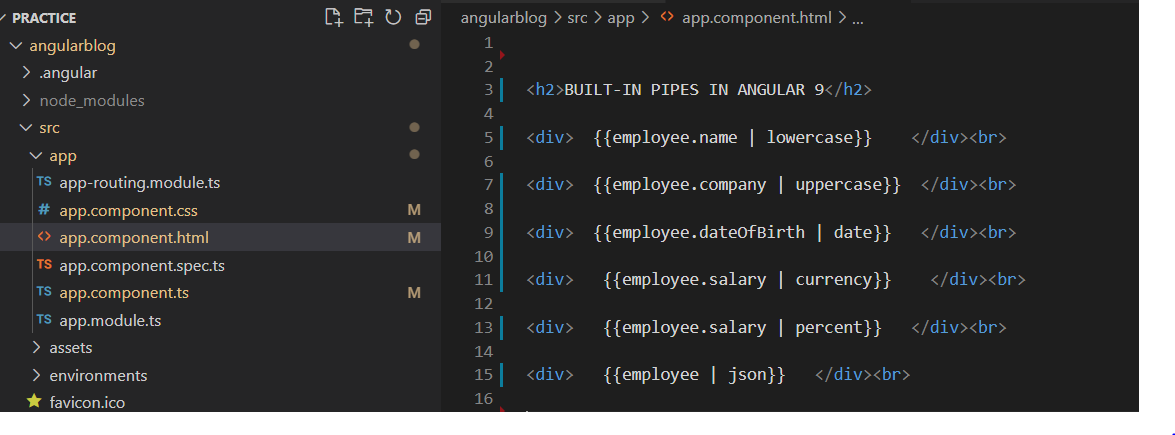
Example of Built-In Pipes :
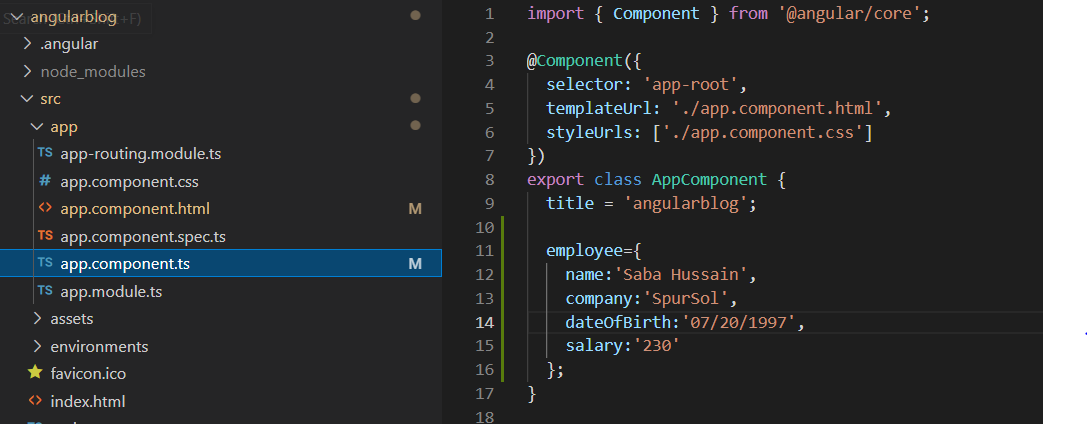
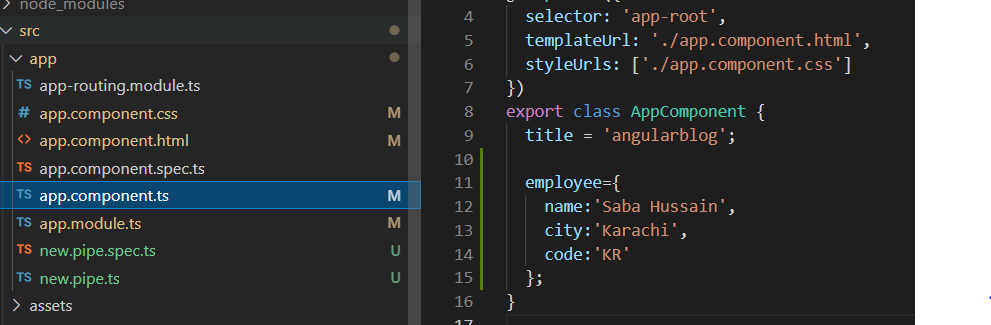
In app.component.ts file I have created an object named as employee and pass some values.
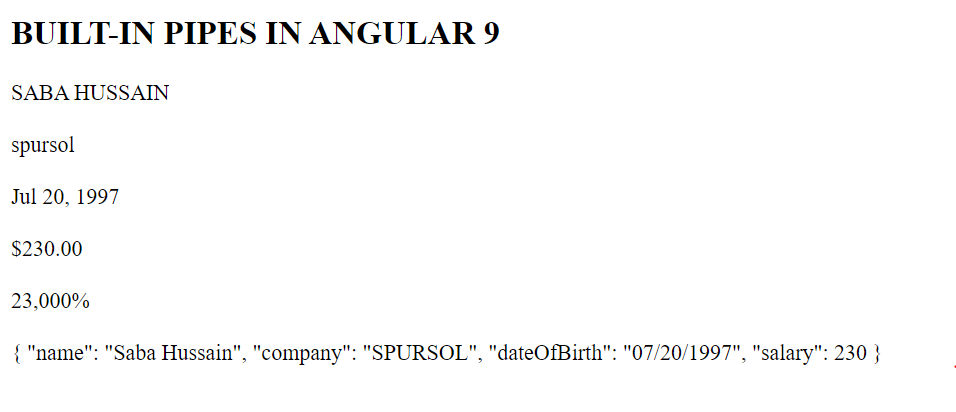
for employee name I have used lower case , for employee company I have used upper case , for date of birth the built-in date pipe and for salary the currency pipe and for showing all the data in object I have used json built-in pipe of angular 9. So, the output will be,
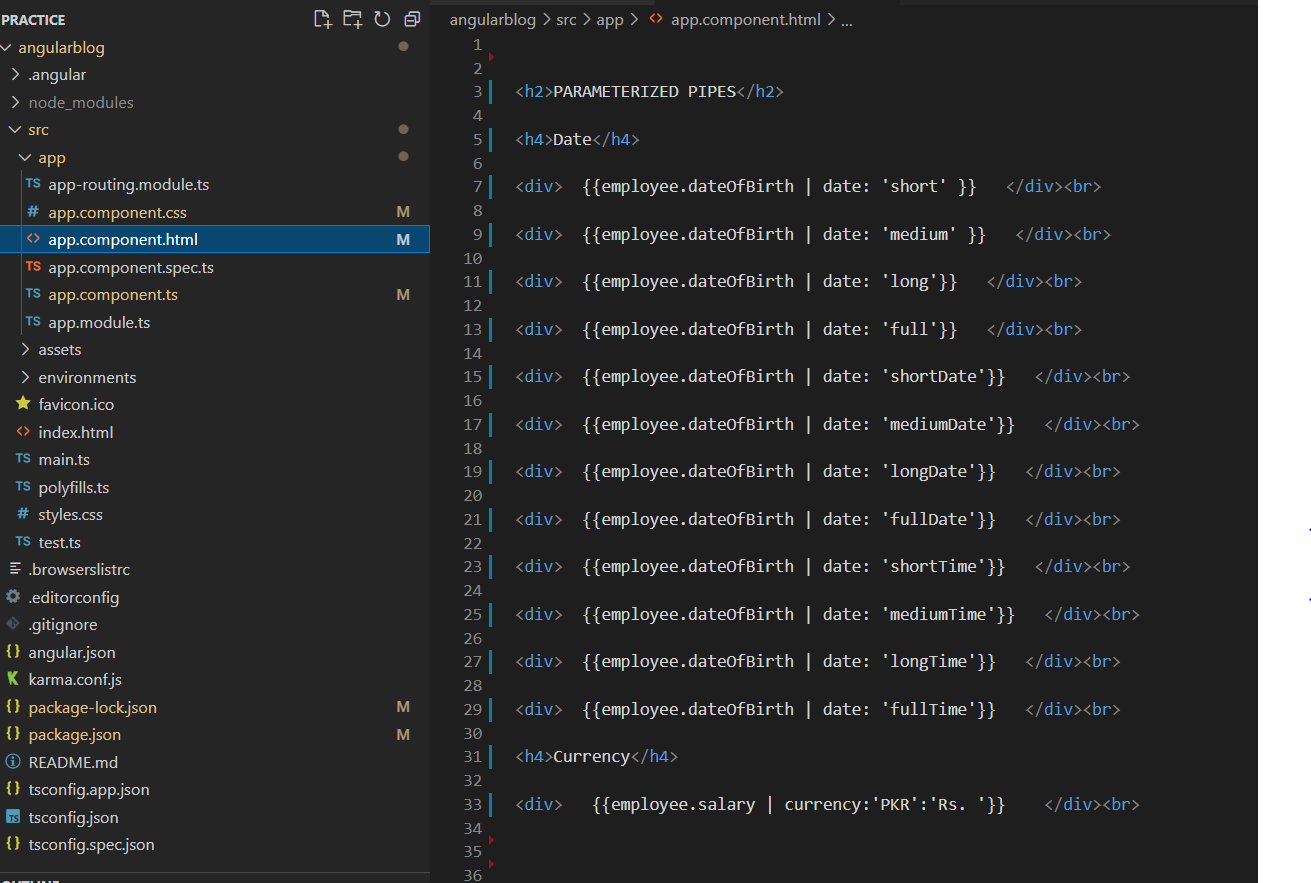
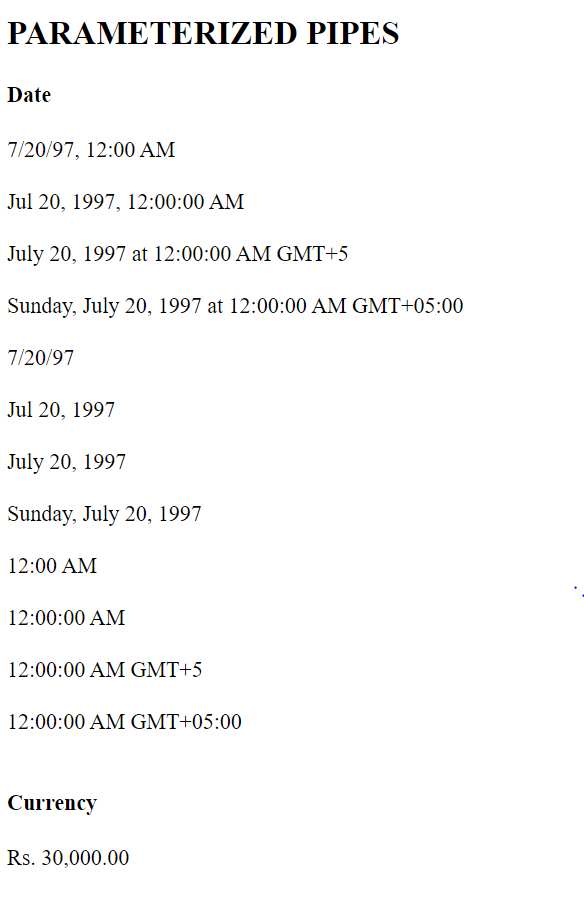
By using the same employee object from .ts file , we can use parameterized pipes for Date & Currency.
So, the output will be,
3. Chaining Pipes:
In chaining pipes, we can use multiple pipes on a data input.
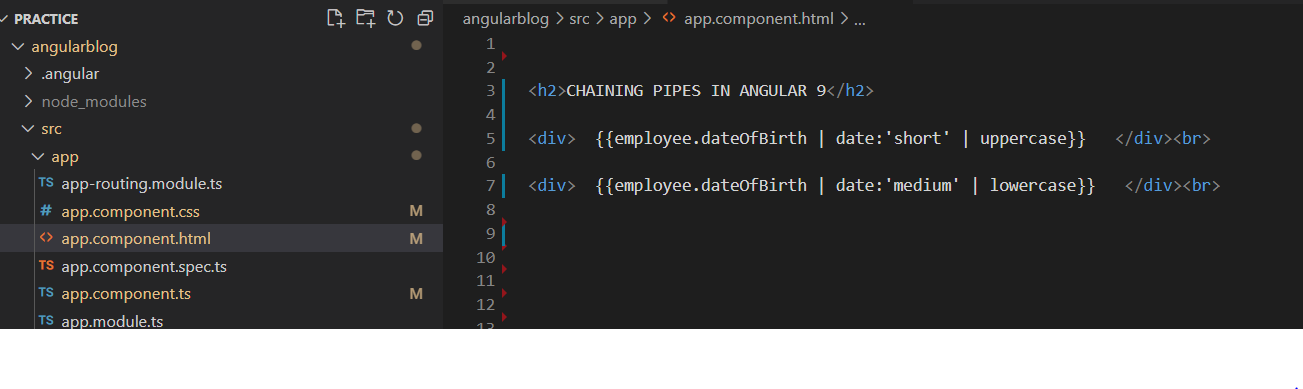
Example of chaining Pipes:
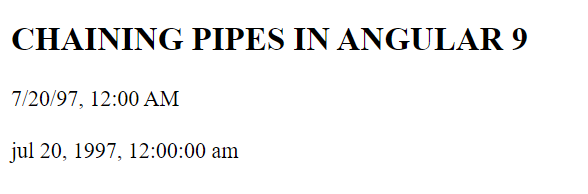
By using the same employee object from .ts file , we can use both parameterized and built-in pipes in a single data. This usage of multiple pipes over a single pipe is known chaining pipes. So, the output will be,
4. Custom Pipes :
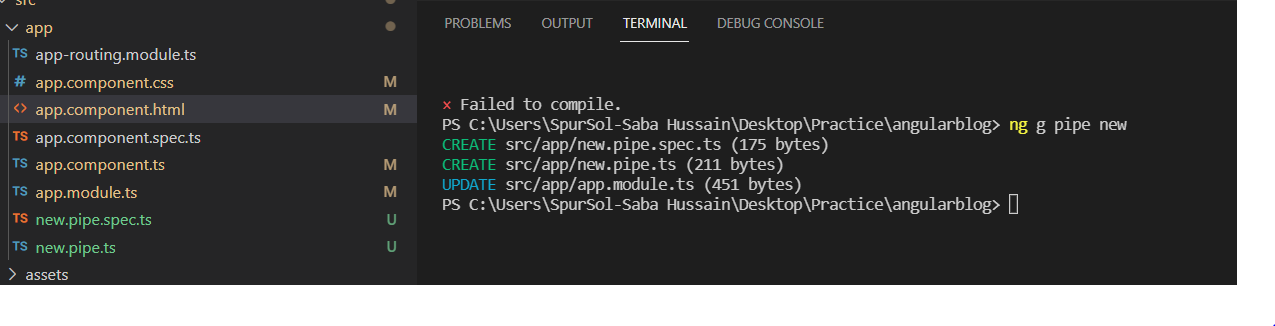
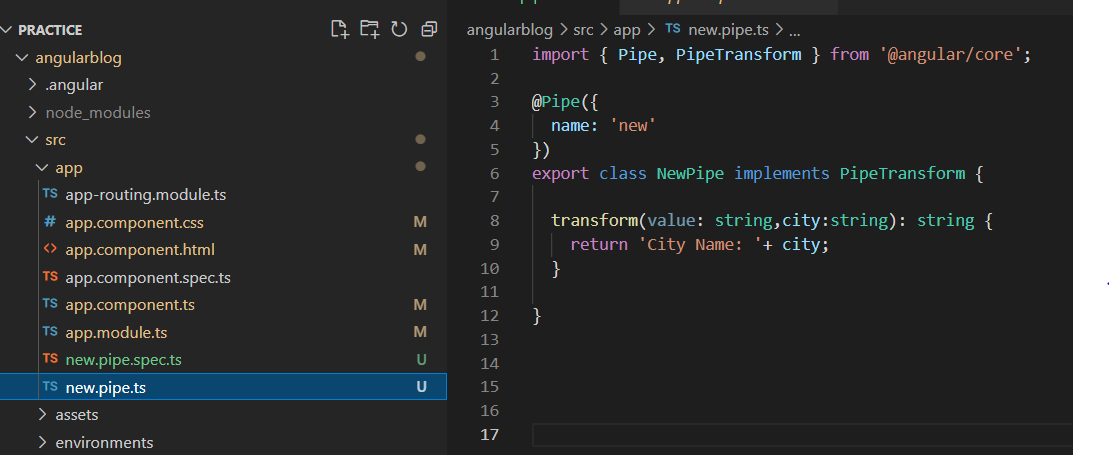
We can also create our custom pipes in angular 9 by using the command:
ng g pipe [pipeName]
I have created a pipe named new and it has created two files new.pipe.spec.ts & new.pipe.ts














0 Comments