STEPS TO CREATE ANGULAR ENVIRONMENT:
1. Download Visual Studio Code using the link: Start Downloading VS Code
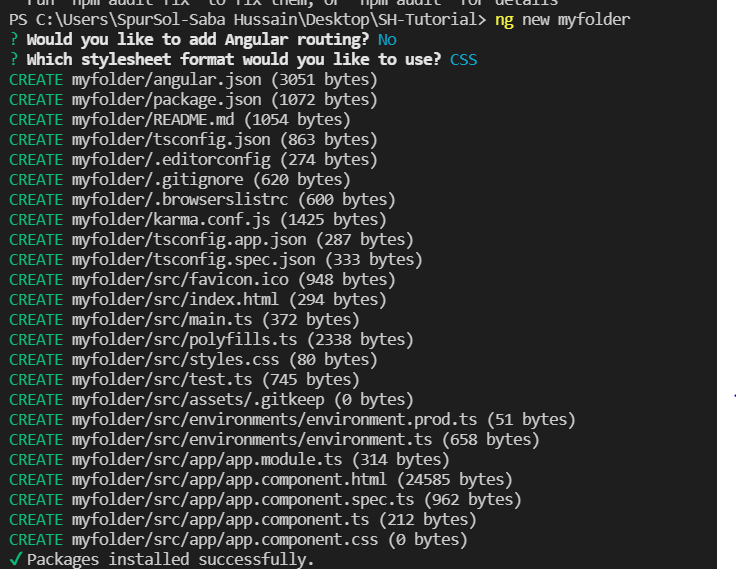
 6. Create a new folder using command ng new [FolderName] . Here you can add any folder name of your choice in place of [FolderName]
6. Create a new folder using command ng new [FolderName] . Here you can add any folder name of your choice in place of [FolderName]
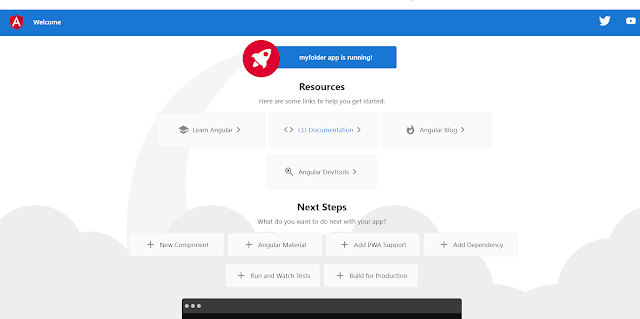
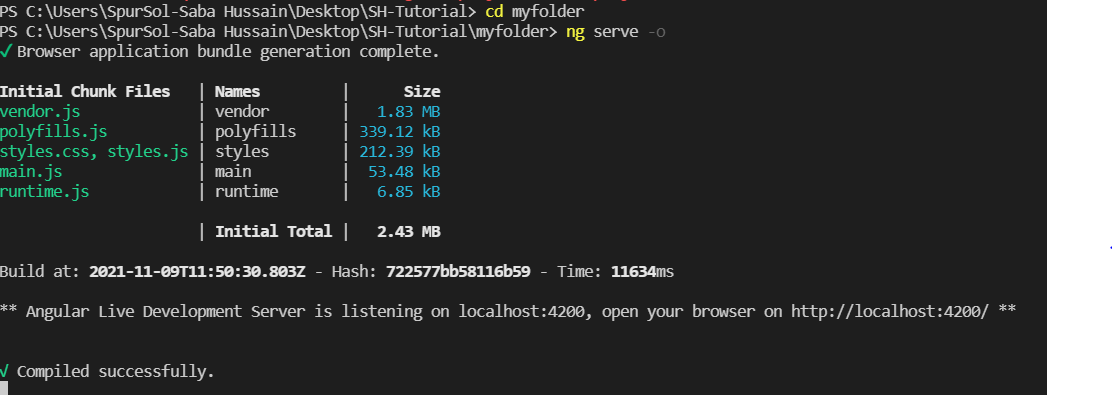
It means you have successfully created the angular environment.
4 . Now see the output,
2. Download node.js using the link: Download Node.js
3. Create a Folder
4. Open VS Code. Go to File → Open Folder and Select the Folder you have just created.
5. Go to Terminal → New Terminal and type command npm i @angular/cli
 6. Create a new folder using command ng new [FolderName] . Here you can add any folder name of your choice in place of [FolderName]
6. Create a new folder using command ng new [FolderName] . Here you can add any folder name of your choice in place of [FolderName]7. Now check the explorer if the files are created or not.
8. Change the directory with the name of folder you have just created in step 6 using command cd [FolderName]. And then run the app using ng serve -o
HOW TO INSTALL BOOTSTRAP IN ANGULAR 9 :
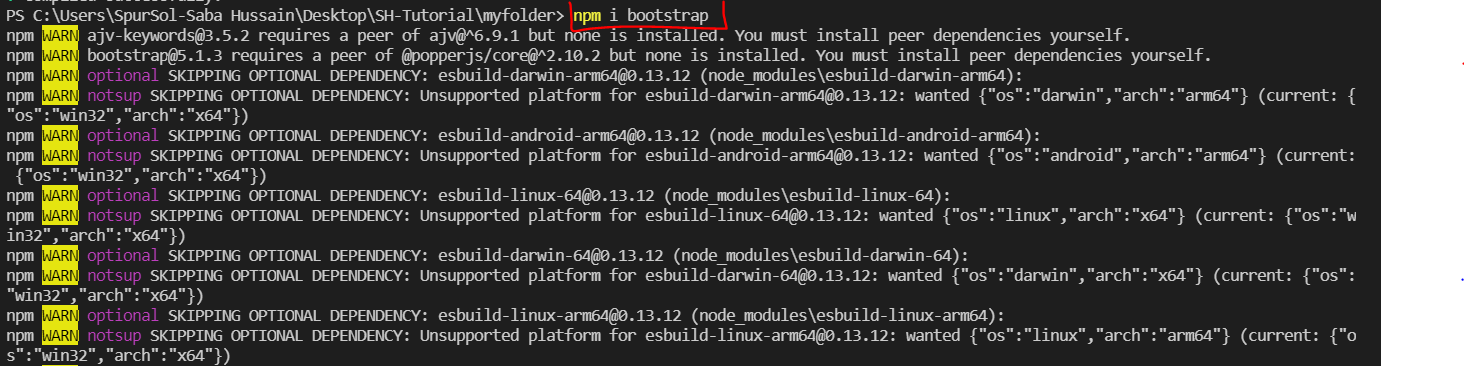
1. Write command in terminal npm i bootstrap
2. Import bootstrap in your style.css file.
@import "~bootstrap/dist/css/bootstrap.css"
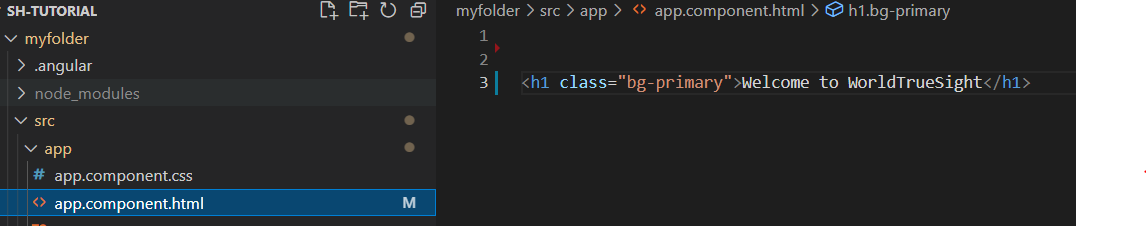
3. Remove all the code in app.component.html and write :









0 Comments